织梦dedecms自带编辑器替换成百度(ueditor)编辑器的方法
阳光seo这个网站一直用的百度(ueditor)编辑器,最近又做了一个网站,编辑文章用的是织梦自带的编辑器,真的很难用。下面帮大家整理了一下:织梦dedecms自带编辑器替换成百度(ueditor)编辑器的方法
现在百度编辑器比dedecms自带的编辑器要强多了,这里就来给大家介绍替换dedecms自带编辑器的方法,本人在换成ueditor之后就编辑文章试了试,亲测可用,放心操作,这个方法在我百度了很久也是其中最简单的一个
第一步:先下载和织梦程序编码相对应编辑器的版本(UTF8或者GBK2312);
百度搜索“百度ueditor编辑器”,然后点击进入官网,找到下载页面。找到我们想要的编辑器的版本,看自己网站的编码是UTF8还是GBK的,下载对应的编辑器版本就行了。下载下来解压,然后修改名称为“ueditor”,并进行打包上传到include目录下。
第二步:修改inc_func_funcAdmin.php文件;
在操作前,最好备份下所要修改的文件【inc_func_funcAdmin.php】
打开include下的inc文件夹内的inc_func_funcAdmin.php找到184行,贴入以下代码。
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8"
src="/include/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"
src="/include/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" type="text/css"
href="/include/ueditor/themes/default/css/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'"
style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript">var ue = new
baidu.editor.ui.Editor();ue.render("'.$fname.'");</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
如下图所示:

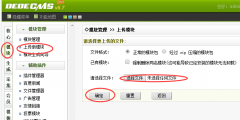
第三步:修改配置。请登录织梦后台修改相应的设置;
进入织梦网站后台-->系统-->系统基本参数-->核心设置-->将Html编辑器的值改为 ueditor ,然后保存。至此,织梦dedecms自带编辑器替换成百度(ueditor)编辑器已经整合成功!
版权保护: 本文由向日葵seo原创,转载必须保留链接:http://www.1hseo.com/seowzjs/412.html
90%的人会对以下内容感兴趣:
....................... .......................